
ブログを自分好みの見た目にしよう!はてなブログのデザインテーマを決める!
「歩もう!はてなブログ道」第3回
おはようございます、こんにちは、こんばんは、はてなブロガーの瀬木冬子(せき とうこ)です。
今回ははてなブログの「デザイン」ついてです。
見た目はブログの要……その大元となるものが「デザインテーマ」です。
このデザインテーマを適用させるまでの設定をご紹介致します!
最新版です! よろしくお願い致します!
はじめに
「はてなブログ」とは2011年から株式会社はてなのサービスのひとつとして始まった、無料で利用できるブログサービスです。
はてなブログの前身となった「はてなダイアリー」は2003年から2019年までの間サービスが続き、ブログとダイアリー両方から長年にわたって多くのブロガーさんが誕生してきました。
そんなはてなが運営するはてなブログは、長年で培った圧倒的な蓄積とノウハウがあるのでブログサービスで一番おすすめできると言えます!
ブログ開設についてはこちらの記事をどうぞ!
第3回「デザインテーマ」編
はてなブログにはたくさんのデザインテンプレートが存在します!
それははてなブログ公式が提供しているもの、はてなユーザー様が投稿してくださっているもの、どれも素敵で選びきれません。
自分のブログにほしいものは何かを考えて設定できることが理想です!
テーマストアに行ってみよう!
はてなブログのデザインテーマテンプレートが並んでいる「テーマ ストア」があります!
まずは行ってみましょう!
トップページだけでもたくさん……!
テーマストアを見てみるとそこにはデザインテーマの山!
スタッフセレクション、ピックアップ、人気のテーマ、新着テーマ……トップページだけでも選びたい放題です!
デザインテーマを選ぼう!
テーマストアで気になったデザインテーマを選ぶと自分のブログでプレビューをおこなうことができます!
慎重に選ぶもよし、一目惚れしたものを選ぶもよし、自由がはてなブログの売りです!
吟味!厳選!勘!
ひとつひとつのテーマをプレビューしてみてじっくり決めてみるのもいいですね!
レスポンシブに対応しているか? 記事の並び方は? など、求めている条件と照らし合わせて厳選することも大切です!
これ可愛い! で決めてしまうのも手段のひとつです!
デザインテーマをインストールしよう!
ここでは実際に第1回で作ったブログ「超テストブログ」にデザインテーマをインストールして適用してみましょう!
「第1回『開設解説編』」はこちら。
これが初期状態

真っ白ではなくグレーですね。
このまっさらなブログを色濃くすることが目標です!
完成ヴィジョンを浮かべる
ブログの見た目をイメージしましょう!
私の場合は「色は赤系」「ゲームっぽい」「ブログタイトルは大きめ」「サイドバーは項目ごとに独立」「スマートフォン対応(レスポンシブ)」をイメージしてみました。
完璧に合うものはなかなかないので近いものを見つけてインストールしてみましょう!
プレビューしてインストール
今回私は「ドラゴンクエスト風」を選びました! id:sutaburosuさんが制作したテーマです!
昔ながらのゲームをイメージしたものでスマートフォンにも対応したテーマです!
「このテーマをインストール」をクリックするとデザインテーマの適用が完了します!
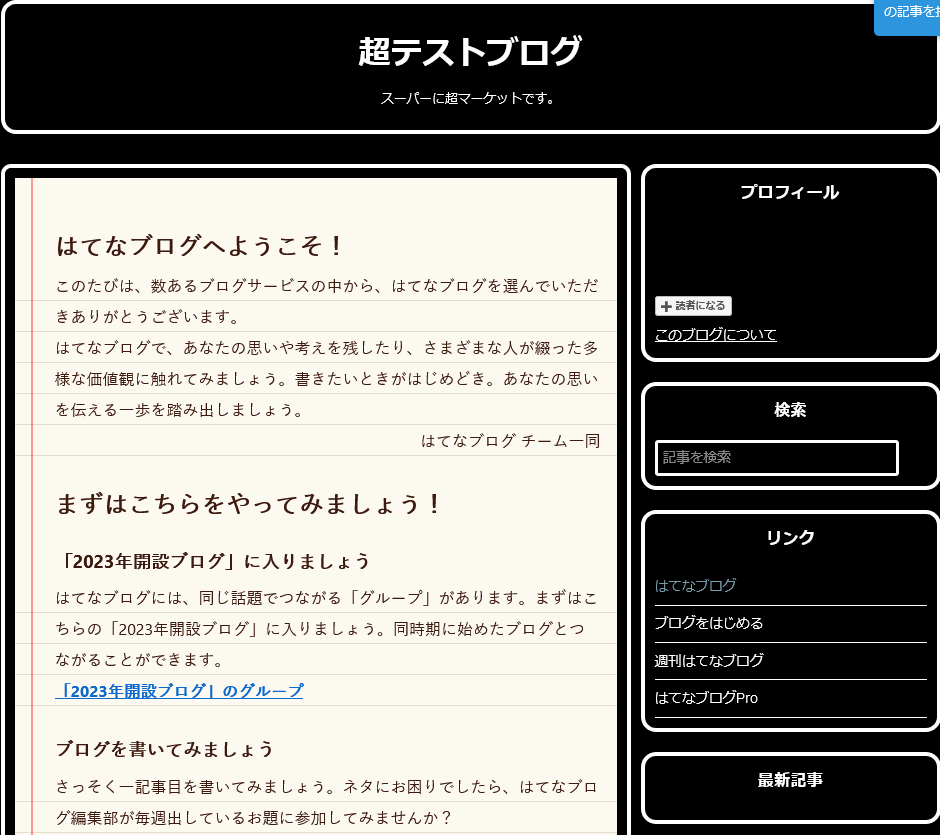
こうなりました

一気にシックなブログになりましたね!
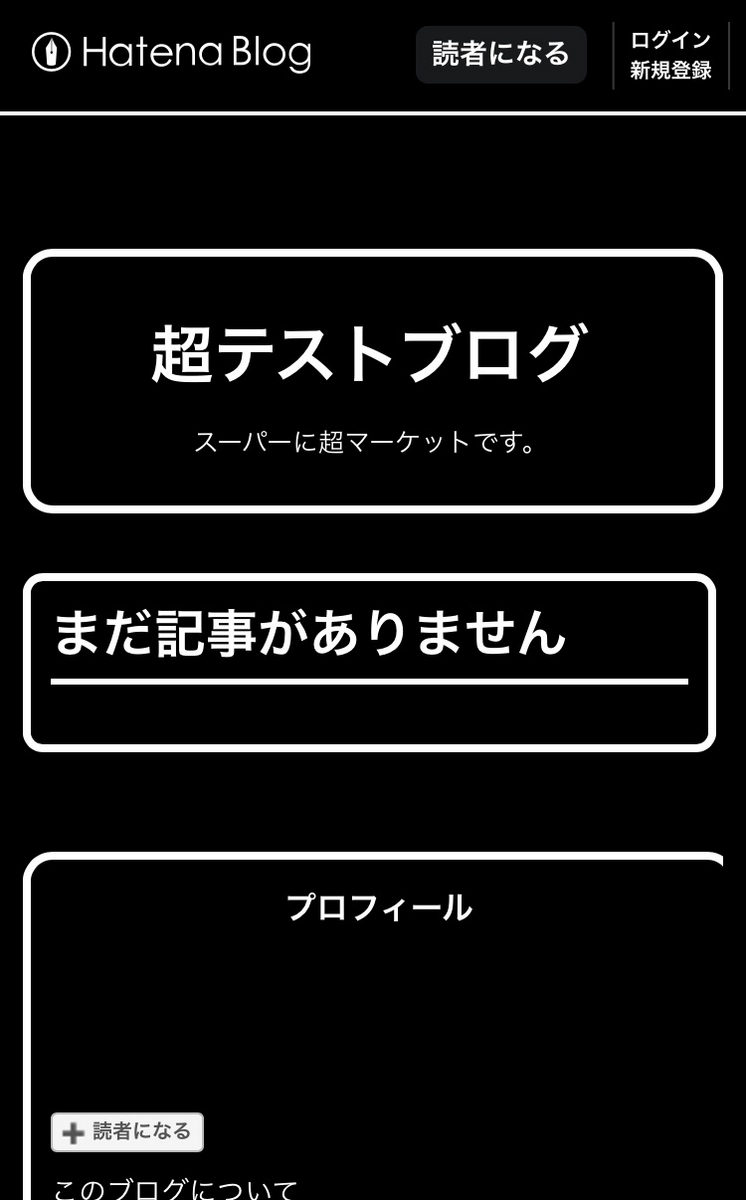
スマートフォンではこのような見た目になっています!

スマートフォンではサイドバーは記事の下に移ります!
テーマ開発者の皆さんには頭が上がりません。本当に素敵です!
「歩もう!はてなブログ道」第3回はここまで!
はてなブログのデザインテーマをインストールするまでをご紹介致しました!
ブログの見た目が皆さんの理想やイメージに近付くことができたでしょうか?
このあとはポイント&チップスです。
ポイント&チップス
・はてなブログはデザインの豊富さと自由さが特徴
・デザインテーマは公式とユーザー様によって開発されたものがインストールできる
・デザインテーマは「テーマ ストア」にてインストール
・テーマは吟味、厳選、勘、好きなやり方で選ぼう
・テーマは基本の姿、アレンジやカスタマイズもたくさんできる
・次回はデザインカスタマイズ編
おまけ
ブログデザインは「デザインCSS」にコードを記入することで無限大のカスタマイズができます!
次回はそんな「デザインCSS」用の便利なコードをご紹介したいと思います。
その触りとして今回は「サイドバーを左側に表示する」コードをご紹介します!
理由はやってみたいからです(笑)!
サイドバーを左側に表示するためのコード
#wrapper {
float: right;
}
#box2 {
float: left;
}
そのままコピーして「デザインCSS」に貼り付けてください。
「wrapper」→記事の部分
「float」→どこに?
「box2」→サイドバー
「float」→どこに??
つまり記事を右側に置いてサイドバーを左に置くというとてもシンプルなコードです!
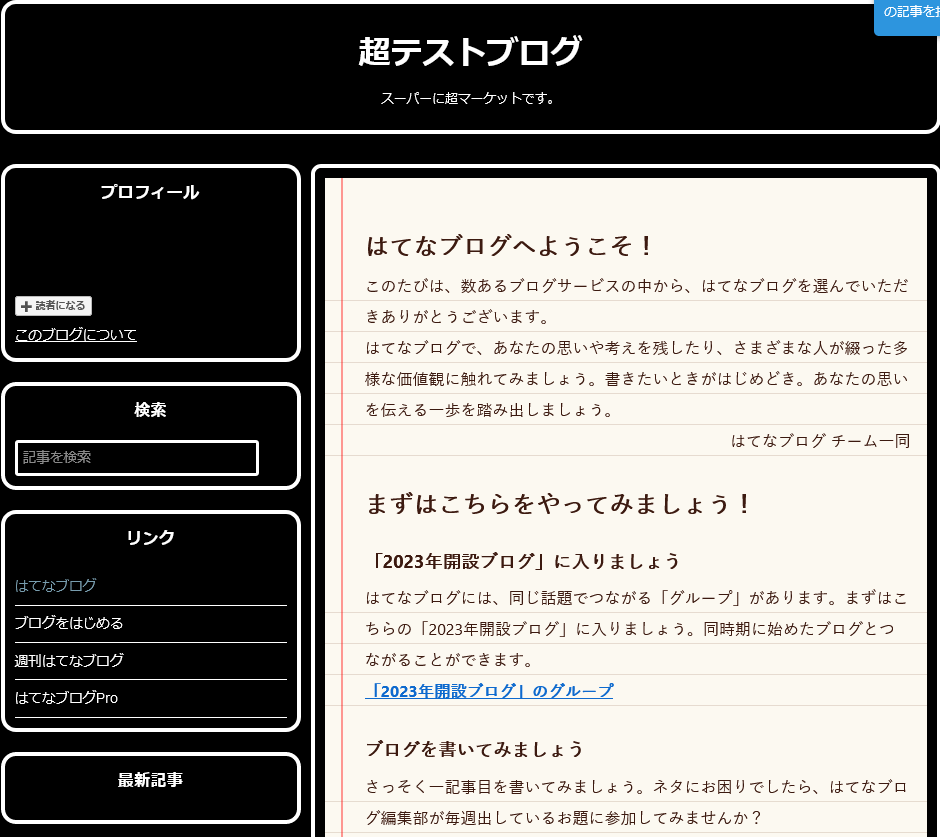
こうなりました

このように自分のイメージにどんどんカスタマイズしていけるのが、はてなブログのデザインになります!
おわりに
ここまでご苦労様でした!
この記事を参考に、皆さんのはてなブログライフを充実させられたらとても光栄です。
はてなブロガーの皆さんと共に、はてなブログをもっと盛り上げていけたらと思います!
今回はこれまで!
はてなブロガー、瀬木冬子(せき とうこ)がお送り致しました! お読みくださりありがとうございます!