
【スターターキット】はてなブログのタイトル・記事・コメント欄の文字サイズ変更!カラー変更!春風吹き荒ぶデザインCSSまとめ!
「歩もう!はてなブログ道」第4回
おはようございます、こんにちは、こんばんは、はてなブロガーの瀬木冬子(せき とうこ)です。
今回ははてなブログをカスタマイズする「デザインCSS」を大紹介致します!
コピペして少しいじるだけで自分好みのブログに大幅チェンジできますよ!
最新版です! よろしくお願い致します!
- はじめに
- デザインCSSを覗いてみよう!
- ブログタイトルをカスタマイズしたい!
- フォントを変えたいよ?
- サイドバーをカスタマイズしたい!
- スマホ版は?
- 記事ページをカスタマイズしたい!
- コメント欄が小さい!
- ビフォーアフター!
- 「歩もう!はてなブログ道」第4回はここまで!
- ポイント&チップス
- おわりに
はじめに
「はてなブログ」とは2011年から株式会社はてなのサービスのひとつとして始まった、無料で利用できるブログサービスです。
はてなブログの前身となった「はてなダイアリー」は2003年から2019年までの間サービスが続き、ブログとダイアリー両方から長年にわたって多くのブロガーさんが誕生してきました。
そんなはてなが運営するはてなブログは、長年で培った圧倒的な蓄積とノウハウがあるのでブログサービスで一番おすすめできると言えます!
ブログ開設についてはこちらの記事をどうぞ!
第4回「デザインCSS」編
はてなブログは「デザインCSS」というスタイルシート入力欄にコードを入力することで無限大のカスタマイズが可能です!
けれどもコードは複雑、何がどのコードかわからない……そんな方のために書いています!
コピペで最高のカスタマイズをものにしてくださいね!
第3回「デザインテーマ」編はこちらをどうぞ!
デザインCSSを覗いてみよう!

まずはご自分のブログのデザインCSSを覗いてみましょう!
場所は「はてなブログ→デザイン→カスタマイズ→高度な設定→デザインCSS」にあります!
デザインテーマを設定している場合
そんな場合にはこのデザインCSS欄に何かコードが入力してあるはずです!
おそらく「system」と書かれた文字からはじまる文字列だと思います。
そこはブログテーマの設定をしている大切なコードが書かれている場所なので、決して触らないようにしましょう!
これから入力するコードはそんな「system」と書かれたコードから何行か空けて入力するようにしましょう!
ブログタイトルをカスタマイズしたい!
ブログの顔となるブログタイトルはしっかりと設定したいですね!
ここでは「ブログ名」とその下に書かれる「ブログ説明」のコードをご紹介致します!
ブログタイトルカスタマイズコード
/*ブログ名のサイズ・フォントを指定するよ!*/
#blog-title{
font-size: 18px;
font-family: Meiryo, sans-serif;
}
/*ブログ説明のサイズ・フォントを指定するよ!*/
#blog-description{
font-size: 15px;
font-family: Meiryo, sans-serif;
}
/*ブログ名とブログ説明の文字色を変更するよ!*/
#title a,
#blog-title #blog-description {
color: #ff1493!important;
}
こちらのコードをコピペしてデザインCSSに貼り付けましょう!
blog-title→ブログ名
font-size→文字サイズ
font-family→フォント
blog-description→ブログ説明
title a→ブログタイトル欄
color→文字カラー
important→動いて!
それぞれ任意のサイズ・色を指定すれば自分好みのブログに近付きますよ!
色を指定するためのカラーコードが載ったサイトはこちら!
フォントを変えたいよ?
ブログのフォントを変更する方法についてはこちらの記事をどうぞ!
サイドバーをカスタマイズしたい!
ブログ記事と常に一緒にある「サイドバー」の重要性は高いです!
サイドバーもしっかりとカスタマイズをしたいですね!
サイドバーカスタマイズコード
/*サイドバーの位置・サイズ・フォント・背景色を変更!*/
#box2 {
float: left;
width: 300px;
font-size: 18px;
font-family: Meiryo, sans-serif;
background-color: #228b22;
}
/*サイドバー項目の文字色を変更!*/
.hatena-module-title {
color: #90ee90!important;
}
/*サイドバー項目の文字色を変更!2*/
.hatena-module-title a {
color: #90ee90!important;
}
こちらのコードをコピペしてデザインCSSに貼り付けましょう!
box2→サイドバー
float→位置設定(leftは左側)
width→大きさ
font-size→文字サイズ
font-family→フォント
background-color→背景カラー
hatena-module-title→サイドバー項目名
color→文字カラー
hatena-module-title a→サイドバー項目名2
important→動いて!
サイドバーの大きさは300px以上がおすすめです!
Googleアドセンスなどのディスプレイ広告のサイズに適した大きさが理想です!
スマホ版は?
スマートフォン版はてなブログのカスタマイズについてはこちらの記事をどうぞ!
記事ページをカスタマイズしたい!
ブログの肝となるのはやはり記事です!
記事ページ全般や記事タイトル、記事本文の文字間隔までこだわると素敵なブログに近付きます!
記事カスタマイズコード
/*記事枠をカスタマイズ!*/
#wrapper {
float: right;
background-color: #942343;
}
/*記事概要欄のフォント変更!*/
.page-archive .archive-entries .entry-description {
font-size: 12px;
font-family: Meiryo, sans-serif;
}
/*記事タイトルのフォント・行間・文字間隔を変更!*/
.entry-title {
font-size: 24px;
line-height: 1.5em;
letter-spacing: 1.0pt;
font-family: Meiryo, sans-serif;
}
/*記事タイトルのカラー変更!*/
.entry-title a {
color: #ffb6c1!important;
}
/*記事本文のフォント・文字間隔を変更!*/
.entry-content {
font-size: 18px;
font-family: Meiryo, sans-serif;
letter-spacing: 1.0pt;
}
こちらのコードをコピペしてデザインCSSに貼り付けましょう!
wrapper→記事部分
float→位置(サイドバーとは逆を指定)
background-color→背景カラー
page-archive→記事一覧
archive-entries→記事一覧2
entry-description→概要欄
font-size→文字サイズ
font-family→フォント
entry-title→記事タイトル
line-height→行間(高さ)
letter-spacing→文字間隔(横幅)
entry-title a→記事タイトル2
color→カラー
entry-content→記事本文
ブログの肝となる記事は読みやすさが大切です!
見やすさが上がるように、文字間隔や行間のコードをご自分のブログに合わせて変更してみてください!
コメント欄が小さい!
はてなブログのデザインテーマによってはコメント欄をカスタマイズしてくれているものもありますが、ほとんどはデフォルトのまま。
デフォルトのコメント欄は非常に小さくクリックしづらいです。変えましょう!
コメント欄カスタマイズコード
/*コメント欄を広く大きく!*/
.leave-comment-title {
font-size: 21px;
width: 92%!important;
height: 39px;
}
こちらのコードをコピペしてデザインCSSに貼り付けましょう!
leave-comment-title→コメントを書く
font-size→文字サイズ
width→コメント欄の横幅
height→コメント欄の縦幅
横幅は100%にするとはみ出てしまうことがあるので90%前後に設定しましょう!
いくつか数字を変えてみてご自分のブログに合った設定を見つけてみてください!
ビフォーアフター!
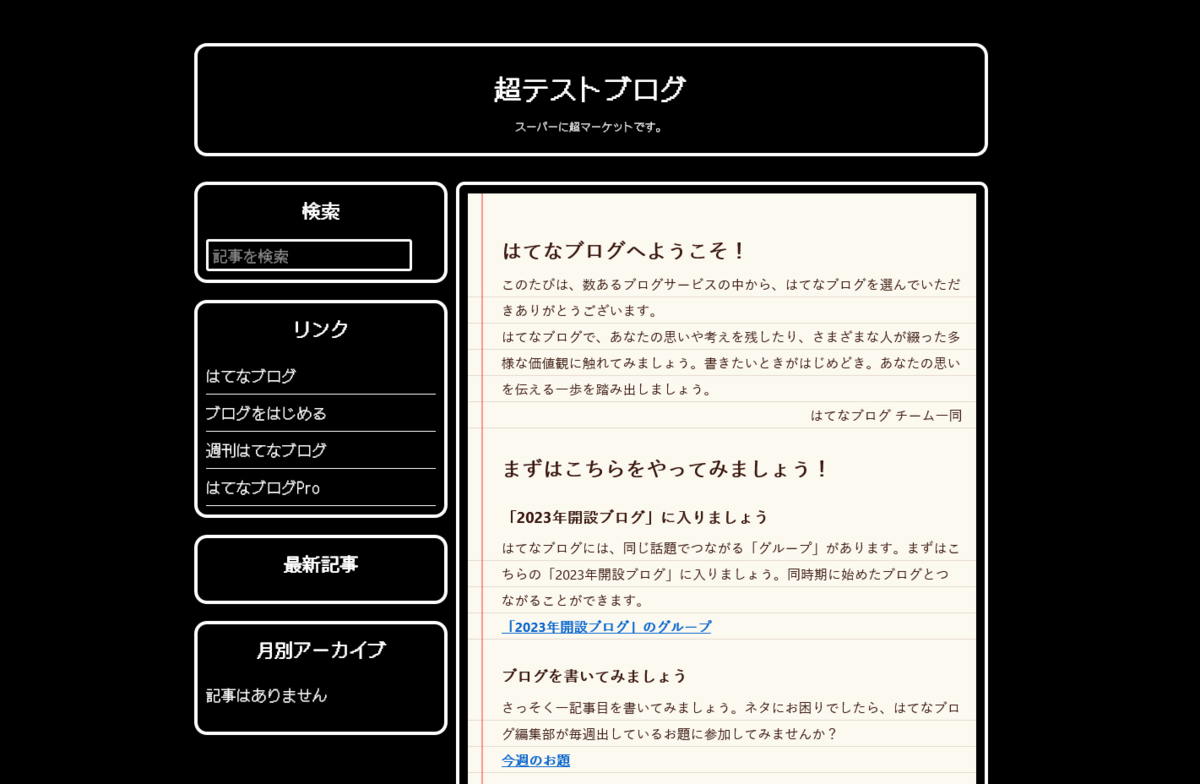
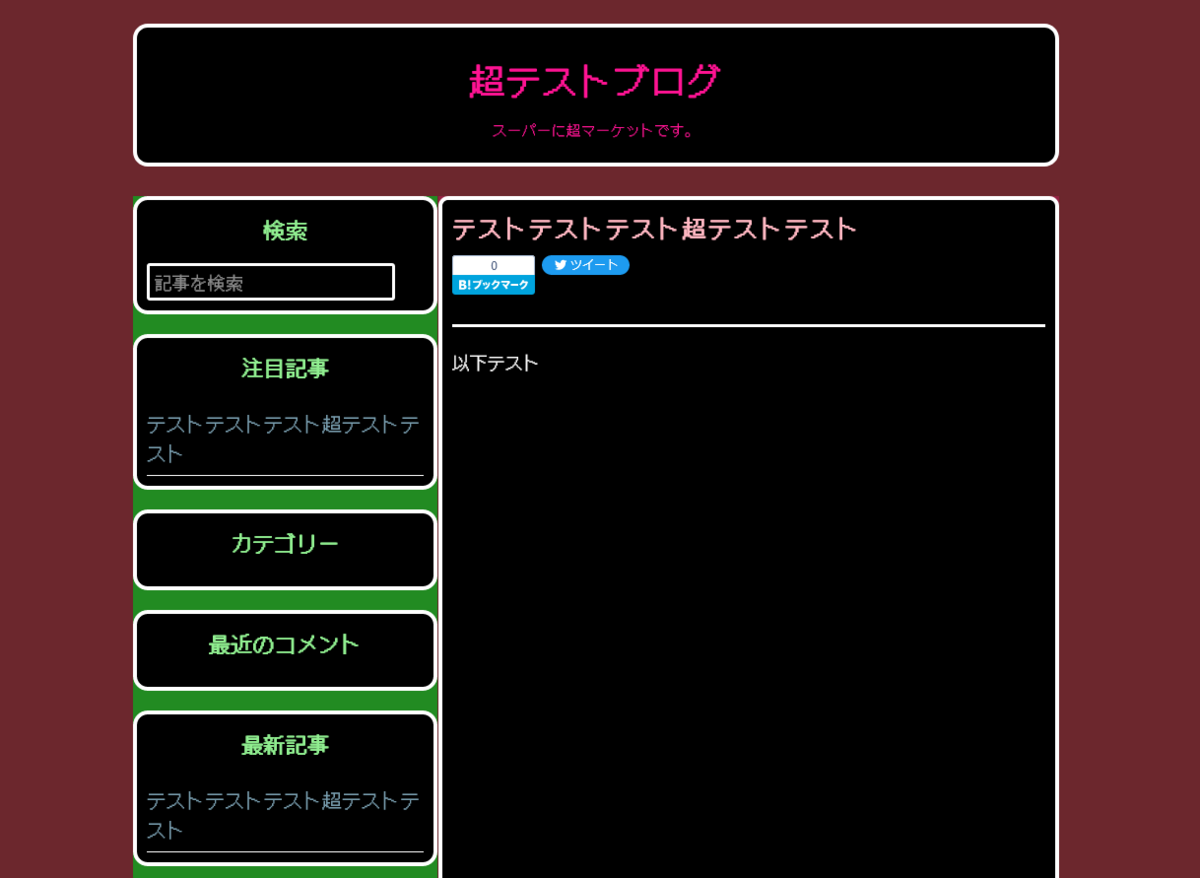
今回もテスト用ブログ「超テストブログ」を使用しました!
変わった点を画像でご覧ください!
Before

After

いかがでしょうか?
文字サイズや色をカスタマイズすることでオリジナリティが出たように思えます!
「歩もう!はてなブログ道」第4回はここまで!
はてなブログのデザインCSSを駆使すればカスタマイズは無限大!
記事を書くのも忘れてカスタマイズに夢中になってしまうこともしばしば……(笑)?
このあとは振り返り、ポイント&チップスです。
ポイント&チップス
・デザインCSSに入力するコピペカスタマイズコード一覧!
・デザインCSSを見てみよう
・「system」があったら触らないようにしよう
・「system」から何行か空けてコードを入力しよう
・ブログタイトル(blog-title)とブログ説明(blog-description)をカスタマイズ!
・サイドバー(box2)とサイドバー項目(hatena-module-title)をカスタマイズ!
・記事枠(wrapper)と記事一覧(page-archive/archive-entries)と概要欄(entry-description)と記事タイトル(entry-title)をカスタマイズ!
・コメント欄(leave-comment-title)をカスタマイズ!
・できあがりを見てみよう
・自分好みのブログに近付いたかな?
おわりに
ここまでご苦労様でした!
はてなブログのカスタマイズは無限大! とても奥が深いです!
少しでも皆さんのはてなブログライフを充実させることができたら幸いです!
今回はこれまで!
はてなブロガー、瀬木冬子(せき とうこ)がお送り致しました! お読みくださりありがとうございます!