
ブログのフォントを変更!GoogleFontsを使ってみよう!【簡単・無料】
おはようございます、こんにちは、こんばんは、はてなブロガーの瀬木冬子(せき とうこ)です。
今回はブログのフォントを「Google Fonts」を使用して変更してみたいと思います!
とっても簡単なのでぜひ試してみてくださいね!
最新版です! よろしくお願い致します!
はじめに
「Google Fonts(グーグルフォント)」とは世界最大級の検索エンジンを提供しているGoogleによるWebフォントです。
2010年に発表されてからGoogleFontsは、世界中の言語に対応した無料のフォントが多数配布されています。
GoogleFontsを見てみよう!
まずはGoogleFontsのページにアクセスしてみてください!
トップページからたくさんの個性的なフォントが見えますね!
これらがダウンロード・会員登録など不要で使うことができます!
気に入ったフォントを見つけよう
ご自分のブログに使うフォントですからお気に入りのフォントを見つけてみてください!
フォントは個性です! ブログをイメージ付けるものでもありますので大事に選びたいですね!
当ブログ「アドLIFE春夏秋冬」で使用しているフォントもGoogleFontsで、「Kosugi Maru」というものを使用しています。
丸みがありながら整っていて、見やすさと柔らかさを兼ね備えたフォントです。おすすめですよ!
GoogleFontsを導入しよう!

今回私は「DotGothic16」を選んでみました! ドットで作られたゴシックフォントでとてもオシャレです!
使いたいフォントが決まったら画像の右下に見える「Select Regular 400 +」をクリックしましょう! フォントによっては表記が違う場合があります!
出てきたコードをコピーしよう

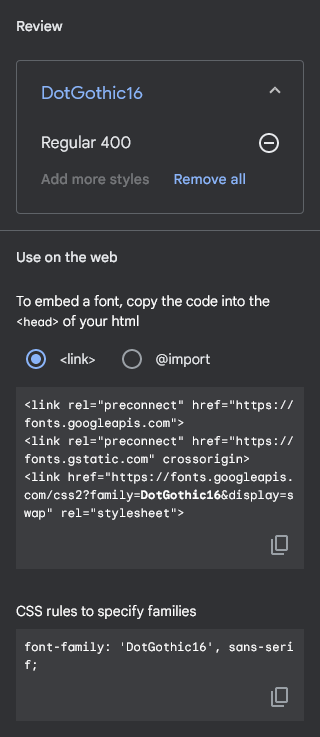
先ほどの「Select Regular 400 +」をクリックすると右側にメニューが開きます。
「<link>」「@import」とありますがこれは「<link>(デフォルト)」のままで問題ありません。
2種類のコードをコピーしましょう!
ちなみに「DotGothic16」のコードはこちらです。
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=DotGothic16&display=swap" rel="stylesheet">
font-family: 'DotGothic16', sans-serif;
<head>~</head>とCSSへ貼り付ける
はてなブログの場合は、「はてなブログ→設定→詳細設定→<head>要素にメタデータを追加」へ行って上のコードを貼り付けます。
下のコードは、「はてなブログ→デザイン→カスタマイズ→デザインCSS」へ貼り付けましょう。おすすめの貼り付け箇所を「DotGothic16」を例にご紹介致しますので参考にしてみてください!
/*記事概要欄フォント*/
.page-archive .archive-entries .entry-description {
font-family: 'DotGothic16', Meiryo, sans-serif;
}
/*ブログタイトルフォント*/
#blog-title{
font-family: 'DotGothic16', Meiryo, sans-serif;
}
/*ブログタイトル下のフォント*/
#blog-description{
font-family: 'DotGothic16', Meiryo, sans-serif;
}
/*記事内のフォント*/
.entry-content {
font-family: 'DotGothic16', Meiryo, sans-serif;
}
/*記事タイトルのフォント*/
.entry-title {
font-family: 'DotGothic16', Meiryo, sans-serif;
}
/*サイドバーのフォント*/
#box2 {
font-family: 'DotGothic16', Meiryo, sans-serif;
}
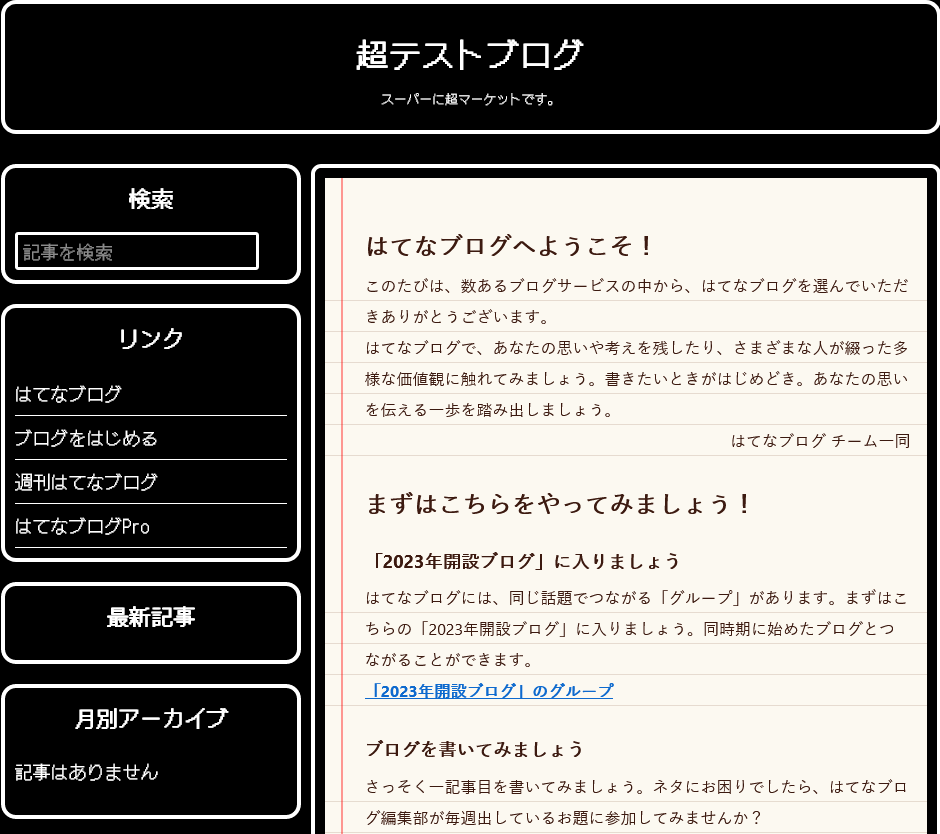
フォントがブログで読み込まれました!

現在当ブログで連載している「歩もう!はてなブログ道」シリーズで作ったテストブログを使用しました。
ゲームコンセプトのデザインテーマを適用しているので、ドットのフォントがよく似合っています!
「歩もう!はてなブログ道」の記事はこちら!
ポイント&チップス
・「Google Fonts」は無料で使用できるWebフォント
・GoogleFontsの種類は豊富なので気に入ったものを見つけよう
・使いたいフォントが決まったら「Select Regular 400 +」をクリック
・<link>に書かれた2種類のコードをコピーする
・ひとつは<head>~<head>、もうひとつはCSSに入力
・適用したい場所をCSSで指定すれば好きな箇所のフォントを変更できる
おわりに
ここまでご苦労様でした!
今回は「Google Fonts」を使ったブログのフォント変更についてご紹介致しました!
皆さんお好みのフォントは見つかったでしょうか? 無事に適用できたでしょうか?
お役に立てならば幸いです!
今回はこれまで!
はてなブロガー、瀬木冬子(せき とうこ)がお送り致しました! お読みくださりありがとうございます!