
【2024年最新版】スマートフォン版はてなブログの余計な要素を削除しよう!スッキリ綺麗なブログを目指して!
おはようございます、こんにちは、こんばんは、はてなブロガーの瀬木冬子(せき とうこ)です。
今回はレスポンシブデザインを採用していない場合のはてなブログカスタマイズをご紹介致します!
内容は「スマートフォン版の余計な要素を削除」することです!
最新版です! よろしくお願い致します!
はじめに
スマートフォン版のはてなブログでは、PC版と大きな違いがあります。
PC版では個別に設定できるヘッダやフッタのオンオフが設定することができません!

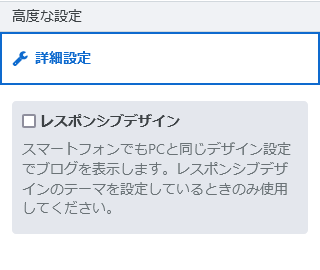
はてなブログ→デザイン→スマートフォン→高度な設定→詳細設定
ここにある「レスポンシブデザイン」にチェックマークが付いていない方へ向けた記事になります!
今回ご紹介するカスタマイズは「はてなブログPro」限定になりますのでご注意ください!
いらない要素を見つけよう!
まずは、今回削除したい余計な要素を見つけましょう。
ご自分のスマートフォン版はてなブログを開きながら一緒に見ていくといいかもしれません!
ヘッダ

矢印の指す場所が今回削除したい場所です!
ヘッダは最上部の「はてなブログロゴ」とブログタイトル下の「読者になる」ボタンを削除したいです。
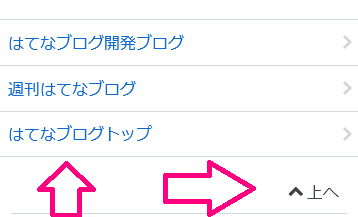
記事下

記事下は厄介です!
「はてなブログ各所へのリンク」と「上へ戻る」ボタンのふたつをまずは削除したいです。

そしてこちら!
広告と同じくらい大きな「はてなブログをはじめよう!」という宣伝欄です!
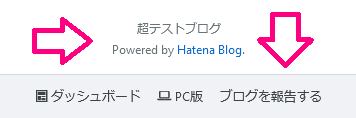
フッタ

フッタは2か所!
「ブログクレジット」と「フッタメニュー」は、オリジナルのフッタを作成する方にとってとても邪魔です!
以上の7か所
これらをカスタムCSSで削除していきましょう!
スマートフォンカスタマイズの場合、各所にあるHTML入力欄にCSSを入力すればデザインCSSと同じように動いてくれます!
CSSを入力しよう!
お待たせしました!
ここからはコピペで簡単! 上記の余計な要素を削除するCSSをご紹介致します!
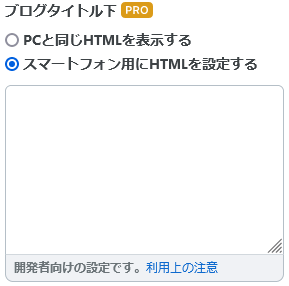
ヘッダのロゴとボタンを削除!

入力する場所は「はてなブログ→デザイン→スマートフォン→ヘッダ→ブログタイトル下」です!
入力するCSSコードがこちら!
<style type="text/css">
/*はてなブログロゴを削除!*/
#globalheader-container {
display: none;
}
/*位置調整!*/
#container {
padding-top: 0px;
}
/*読者になるボタン削除!*/
#header .header-action {
display:none;
}
</style>
入力できたら一度保存しましょう!
ブログカスタマイズをする際には適度に保存をすることが重要です!
記事下のリンクとボタンと宣伝を削除!

入力する場所は「はてなブログ→デザイン→スマートフォン→フッタ→フッタ」です!
入力するCSSコードがこちら!
<style type="text/css">
/*はてなブログ関連リンクを削除!*/
.touch-item-list {
display: none;
}
/*上に戻るボタン削除!*/
.pagetop.section {
display: none;
}
/*はてなブログをはじめない!*/
.footer-action-wrapper {
display: none;
}
</style>
「はてなブログをはじめない」なんて書きましたが普段ははてなブログを皆さんに広める活動をしています(笑)!
もしよかったら見てみてください!
フッタのクレジットとメニューを削除!

入力する場所は先ほどと同じ「はてなブログ→デザイン→スマートフォン→フッタ→フッタ」です!
入力するCSSコードがこちら!
<style type="text/css">
/*はてなブログクレジットを削除!*/
.footer.section.footer-service-link {
display: none;
}
/*フッタメニューも削除!*/
#footer-menu {
display: none;
}
</style>
これで入力するコードは全部ご紹介致しました!
最後に保存をして反映されたページを確認してみてください!
ポイント&チップス
・スマートフォン版はてなブログの余計な要素を削除しよう!
・2024年版では「読者になるボタン」削除に対応!
・レスポンシブデザインを使用していない方向けのカスタマイズ
・はてなブログPro会員限定のカスタマイズ
・ロゴ、読者になるボタン、リンク、上に戻るボタン、宣伝、クレジット、メニューの合計7か所を削除する
・それぞれCSSをヘッダとフッタに入力
・反映されたページを確認しよう
おまけ
今回はおまけとしてGoogleアドセンスを使用している方向けのスマートフォン用CSSをご紹介致します!
これを入力しておくと広告がスクロールの際に詰まらずスムーズな動作が可能になります!
<style>
/*広告をスムーズにする!*/
.entry-content {
overflow: visible;
}
</style>
このCSSコードを動作の気になる箇所に入力しましょう!
おわりに
ここまでご苦労様でした!
無事にスマートフォン版はてなブログを綺麗にすることができたでしょうか?
はてなブロガーの皆さんの力になれたら幸いです!
今回はこれまで!
はてなブロガー、瀬木冬子(せき とうこ)がお送り致しました! お読みくださりありがとうございます!